Как изменить размер картинки
В коде, находящемся под картинкой указаны ширина (width) и высота (height) картинки. На примере я выделила их соответствующем цветом.
В качестве примера, взяла часть кода.
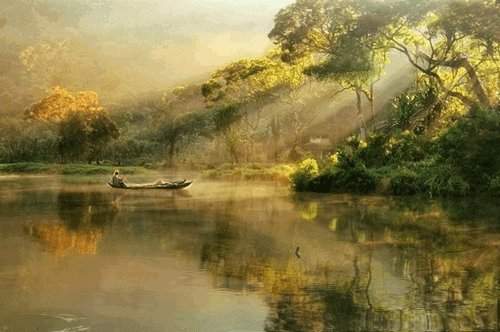
<img src="http://so-ni.okis.ru/file/so-ni/lake.gif" width="600" height="480" title="лесное озеро" alt="лесное озеро" border="0"/>
Если вам нужно уменьшить размер, достаточно заменить эти параметры на необходимые, соблюдая пропорцию.
Эта картинка 550 х 440
А в этой я поставила 300 х 240 
То есть заменила параметры width="550" на width="300" и height="440" на height="240"
В результате получился следующий код:
<img src="http://so-ni.okis.ru/file/so-ni/lake.gif" width="300" height="240" title="лесное озеро" alt="лесное озеро" border="0"/>
Таким образом меняется визуальный размер картинки, ее реальный вес остается тот же, в данном примере картинка занимает приблизительно 1,6Мб, если есть необходимость уменьшить ее вес и размер , то читаем здесь
Создано на конструкторе сайтов Okis при поддержке Flexsmm - накрутка тик ток
Магазин мототехники Мотосфера.Ру - продажа мотоциклов быстрая доставка;Интернет-магазин Мотосфера.Ру - мотоциклы Kayo москва москва доставка по всей России;Интернет-магазин Мотосфера.Ру : мотоциклы Motoland москва цены низкие цены с доставкой